J'utilise ce site autant pour partager ma passion que pour expérimenter et jouer avec les technologies Web !
J'aime créer avec du code et la lettrine animée à gauche en est un exemple d'illusion visuelle (regardez attentivement les contours pour réaliser qu'ils ne s'alignent pas exactement avec ce que votre cerveau essaie de voir) et utilise du code pour créer les différents effets (dans ce cas, SVG, CSS et JavaScript).
Un autre exemple est le portrait en pointillés ci-dessus. Il est créé à partir d'une image en noir et blanc, traitée dans Prizma, puis manipulée avec le plugin Stipplism et enfin le résultat sert de base pour les données utilisées dans le code WebGL. Cliquez sur le graphique pour le voir s'animer (sur le GPU).
Côté programmation, j'ai commencé mon parcours en étudiant les télécommunications, ce qui m'a donné le goût pour l'informatique distribuée, l'art de la programmation, les méthodologies orientées objet, et les principes qui sont à la base du cloud computing d'aujourd'hui.
Au fil des années, j'ai apprécié autant m'immerger dans le travail technique que construire et faire grandir des équipes. Je dirige maintenant des équipes produit et j'aime faire évoluer une idée de son stade initial jusqu'à en faire un véritable produit que les clients apprécient (comme Adobe XD, mon effort le plus récent).
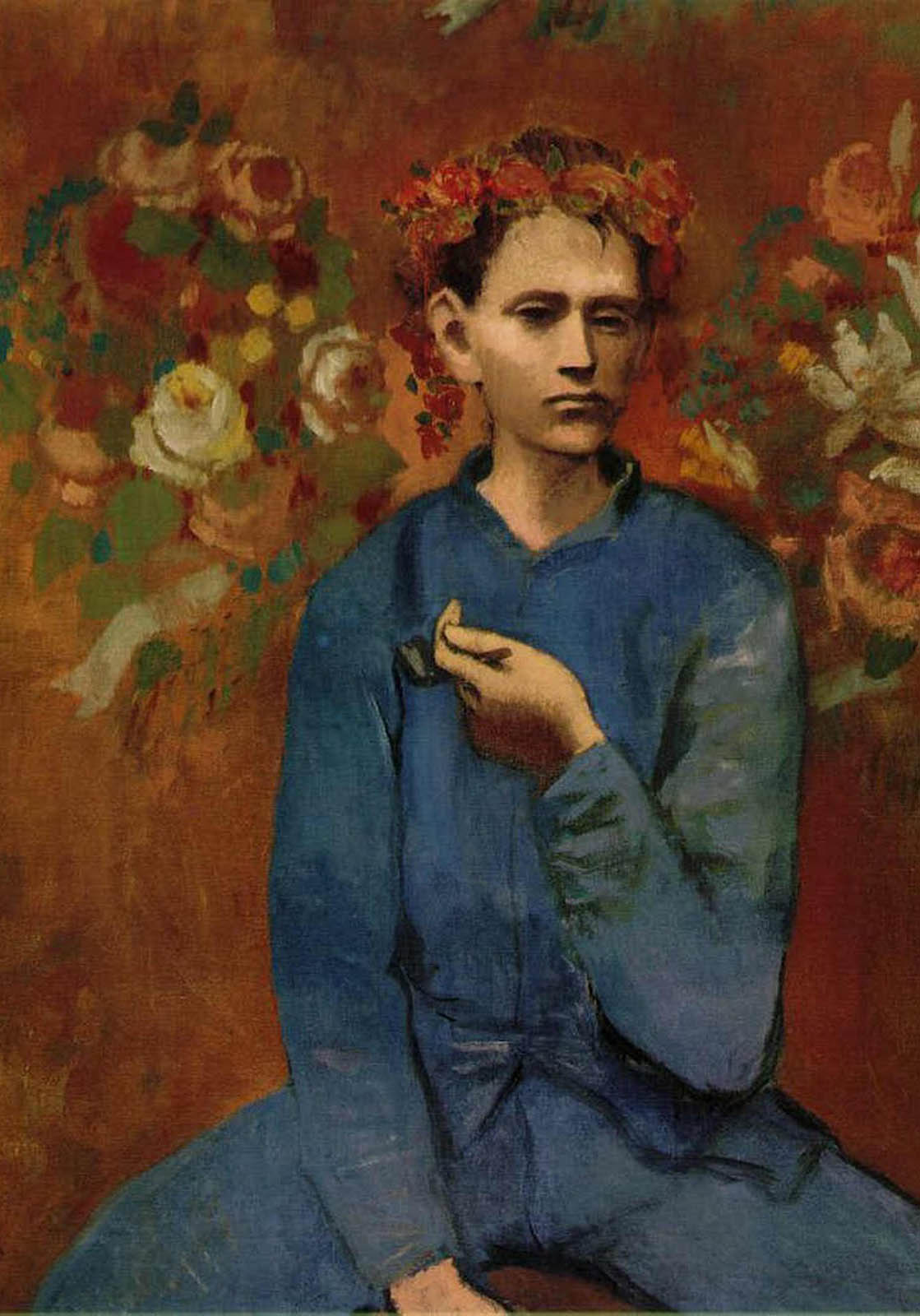
Côté artistique, les arts visuels m'ont attiré depuis aussi loin que je me souvienne. J'admire des artistes renommés comme Modigliani et Picasso.

Portrait d'une jeune femme - Modigliani

Garçon à la pipe - Pablo Picasso
La narration, la puissance graphique et l'humanité des artistes de bande dessinée comme Didier Comès, André Franquin ou Janry (Jean-Richard Geurts) m'ont aussi beaucoup marqué depuis mon plus jeune âge.

La Belette — © 2013 Didier Comès

Les idées noires — © 2001 André Franquin
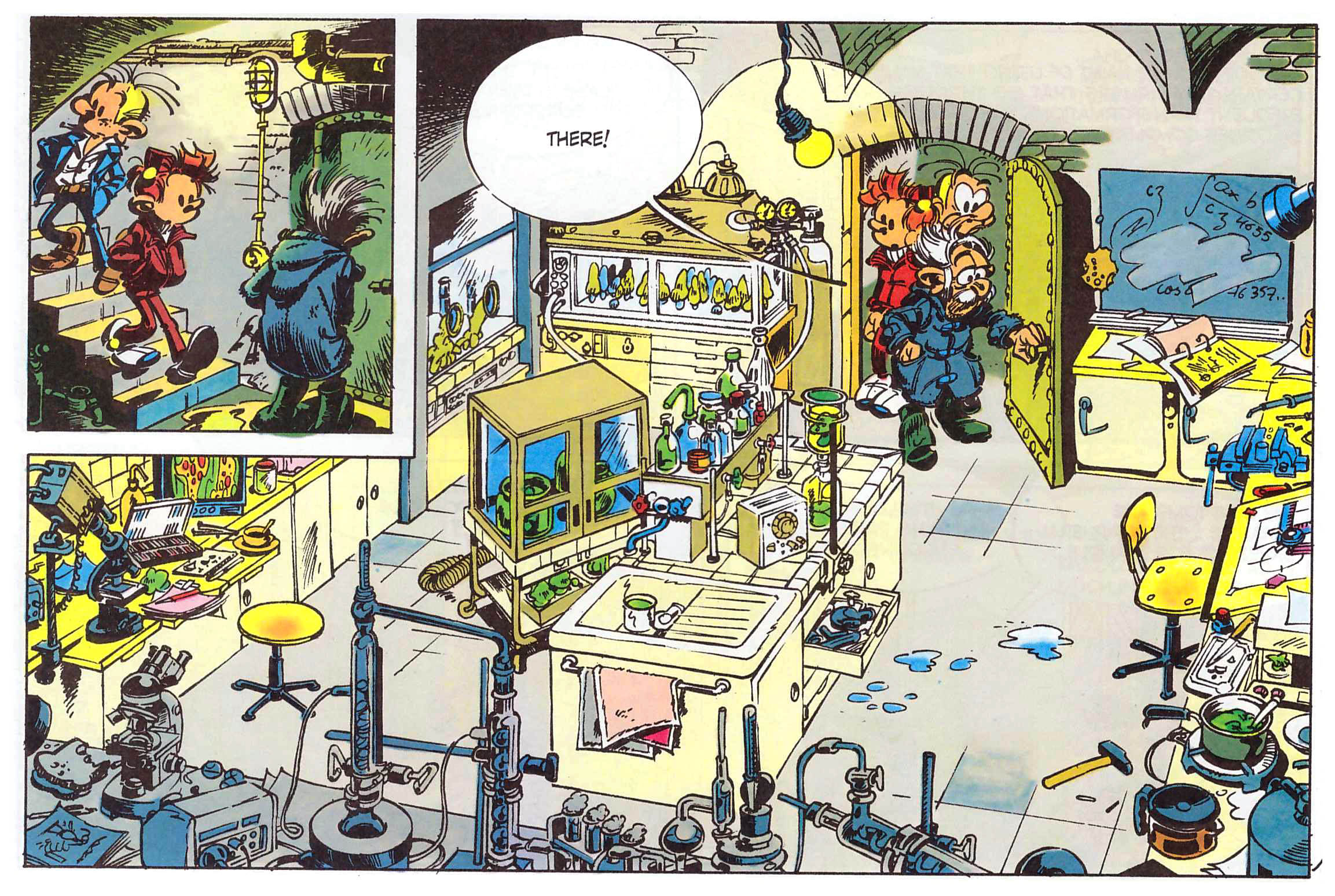
J'ai une affection particulière pour la bande dessinée Franco-Belge avec les artistes de la ligne claire (ou École de Bruxelles) et de l'école de Marcinelle, dont Astérix et Obélix, Tintin et Spirou et Fantasio sont des exemples emblématiques.

Astérix et Obélix — © 2017 Les Éditions Albert René / Goscinny-Uderzo

Tintin — © Hergé / Moulinsart 2017

Spirou et Fantasio — Janry, © Dupuis
Je suis fasciné par la façon dont les médias (peinture, programmes informatiques, dessin) sont capables de créer l'illusion de la réalité en l'évoquant tout en n'étant bien sûr jamais la chose réelle. C'est ce que le célèbre tableau La Trahison des Images de Magritte a rappelé au monde.

La Trahison des Images — © Magritte
Ce site partage les nombreuses connexions entre ces deux passions et les ponts que j'ai construits entre l'art et le code au fil des années.
L'un des principaux ponts est SVG, ou Scalable Vector Graphics. C'est le standard web pour décrire les graphiques vectoriels sur le Web et il est maintenant largement supporté sur tous les navigateurs web.
SVG se prête à toutes sortes de graphiques 2D comme les illustrations, les graphiques ou l'art. Comme SVG décrit les formes, le texte et les images comme des objets, le contenu SVG peut être rendu en haute résolution.
Cliquez ou tapez sur l'image pour changer le style via le script
Comme SVG est un format web, il peut être manipulé par des scripts, stylisé avec CSS et totalement intégré dans les pages web (comme l'exemple ci-dessus). C'est un excellent terrain de jeu pour la programmation créative sur le Web. Eric Dahlström et moi avons créé SVG Wow il y a quelques années pour illustrer et promouvoir le vaste potentiel de SVG.
Découvrez cet exemple de morphing sur svg-wow
J'ai consacré une grande partie de ma carrière à SVG (implémentations, standard) et j'ai plaidé pour l'avènement d'un web plus graphique. J'ai fait beaucoup d'amis partageant la même passion en chemin !
La page portfolio décrit mon évolution côté créatif, commençant par 'créer avec du code', puis passant à l'art génératif et plus récemment, me concentrant sur le rendu 2D créé à partir d'outils 3D (Cinema 4D), avec l'intention de créer des créations raffinées inspirées des estampes japonaises traditionnelles et des artistes graphiques mentionnés ci-dessus.
N'hésitez pas à me contacter pour des commentaires ou des questions.